After installing Really Simple SSL and activating SSL, it is still possible that your site is flagged as not secure. The most common cause for this is ‘Mixed content’. If you do not see the secure lock in your browser address bar, you still have mixed content. It is very important that this is fixed because browsers will throw all sorts of warnings at users, who might get scared.


What is mixed content?
Your website consists of HTML, images, JavaScript and CSS files. When your site is loaded in the browser, the HTML that is loaded will contain links to the images, JavaScripts and CSS files: the resources of your website. If your HTML is loaded over https, and your resources load (partly) over http, the content is “mixed”: you have mixed content. There can also be other causes: for example, an image that loads over https, but gets redirected to http. Finding these insecure resources in the browser is usually not so difficult. Finding which plugin or which file in your theme uses the image is often the hard part.
How can I fix the mixed content on my WordPress website?
The built-in mixed content fixer in Really Simple SSL fixes all mixed content in the HTML of your site. But, there are some types of mixed content that cannot be fixed dynamically. These will need to be fixed either manually, or by Really Simple SSL Pro. This is because the links are hardcoded in (CSS or JavaScript) files on your site, or because they’re hardcoded in files on other domains, or simply because the requested domain does not have an SSL certificate.
If the mixed content fixer is active but you still don’t have the green lock, you have a type of mixed content that can’t be fixed automatically:
- HTTP links in stylesheets or JavaScript files
Some .css or .js files contain hardcoded http links, which will cause mixed content warnings. For example, if you use a theme that generates custom CSS with hardcoded http links, this will cause mixed content warnings. - Hot linked images
If you have embedded an image on your domain, domain-1.com, and the URL to that image is domain-2.com, and domain-2 does not have an SSL certificate, this image will be blocked by the browser. - HTTP links in your site to JavaScript files or stylesheets on other domains
These will get fixed by Really Simple SSL, but again: if the remote domain does not have an SSL certificate, these files can’t get loaded over https. - Included js or CSS files on other domains, and this domain does not have an SSL certificate
If you include files from another domain, this domain also needs to have an SSL certificate. - HTTP links in CSS or js files on other domains
If the remote files can get loaded over https, but contain hardcoded http links (which happens a lot) this will result in mixed content warnings.
These links can be located in theme files, plugins, or in a widget that you inserted on your site. Sometimes images are inserted from another website, with that website’s URL, which won’t work anymore if that URL can’t load on SSL.
To find these issues, you might consider buying the Really Simple SSL Pro plugin. Really Simple SSL Pro scans your entire site for all possible issues in files and the database. It then creates a list of issues to fix, and when possible it offers a “fix” option. If not, you’ll get instructions on how to fix it. For example, the plugin can’t fix a hot-linked image if the image doesn’t exist, or if the remove server blocks the downloading. Besides this, you get added options to improve your security, such as HTTP Strict Transport Security, the preload list, a certificate expiration warning option, a mixed content fixer for the admin, and much more.
If you want to do this manually:
First, check if the mixed content fixer is active.
If it is, you’ll have to track down the URLs that were not fixed automatically.
- Clear any cache in your browser, by clearing the history
- If you have a caching plugin active, clear the cache and check if it has been cleared.
Still getting mixed content warnings? Follow these steps:
Find the warnings in the console
Open your site in Google Chrome,
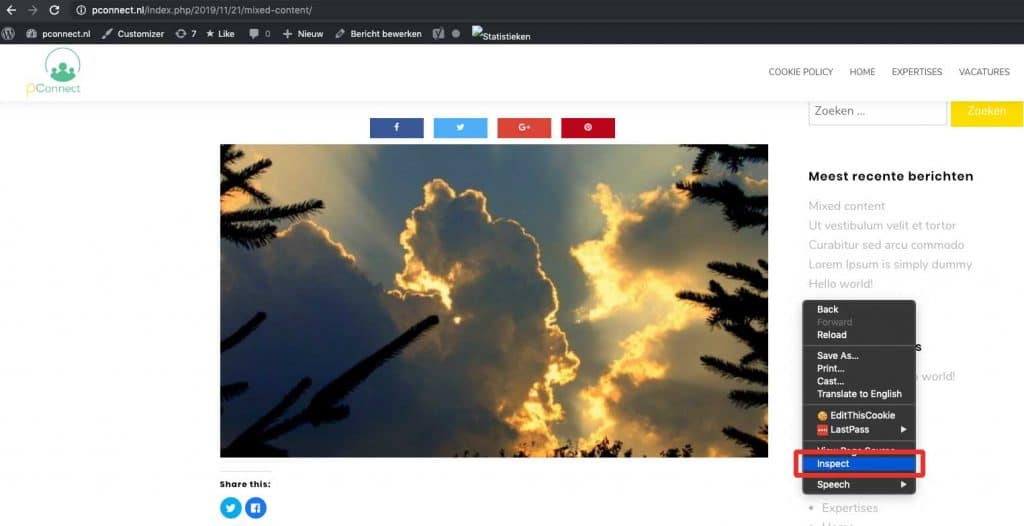
Right-click on your website. A drop down will appear, with an option to “Inspect”
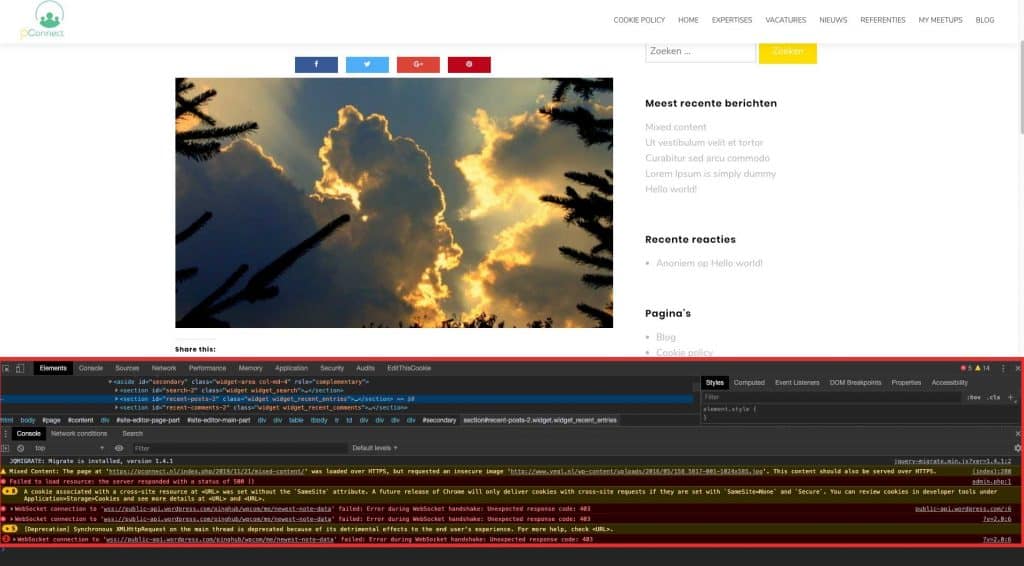
When you click the “Inspect” option, part of your browser changes into a development screen:
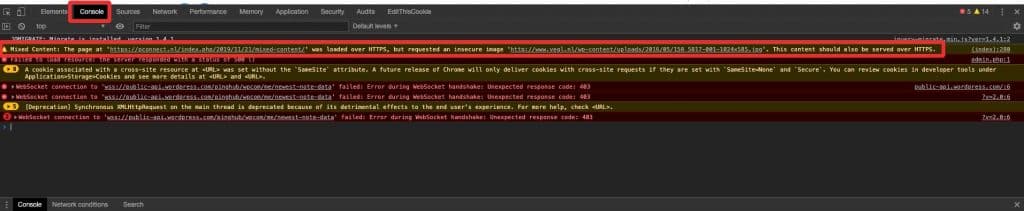
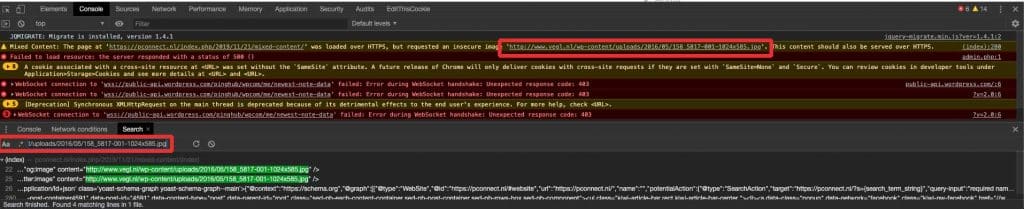
To enter the console, simply click “Console”. You will then see the mixed content warnings, such as:
Mixed Content: The page at ‘https://domain.com’ was loaded over https, but requested an insecure image ‘http://domain.com/…’. This content should also be served over https. A mixed content warning will always show ‘Mixed content’. Other warnings can be ignored for mixed content purposes.
Now we are getting somewhere! You will find some links written in yellow/red characters. These links are the cause of your frustrations. How to fix them depends on your theme, plugins, etc.
Traceback the mixed content warnings to the origin
In most cases the mixed content fixer in Really Simple SSL will fix all issues in your HTML, so we can expect most issues to be in the resources. Usually, if the site doesn’t have a secure lock right away, and the mixed content is coming from your own domain the issue is caused by caching. Clearing all caches the website uses usually resolves mixed content issues. If your site uses Elementor or Divi, you might have to perform some additional steps before your site becomes fully secure. See the respective articles for detailed instructions (Elementor, Divi).
Development console advanced search
The development console offers an advanced search feature to determine the origin of the mixed content. On a Mac, press Option + Command + F to open this feature. On Windows, press Ctrl + Shift +F. When pressed, a small search box will appear:
In this box, you can copy the URL of the image we have previously identified as causing mixed content. Pressing Enter will do a search and show more information about the location of the image. This search will usually find mixed content in .css and .js files too.
Manual Method
Some mixed content cannot be found by the advanced search. To manually find the cause of the mixed content, right-click on the page and click on “View source”.
If we click “View source”, we now see the HTML code of the page. Do a search (CTRL+F or CMD+F) on the insecure link you found in the previous steps.
If the link is not in the source, it is probably located in a .css or .js file generated by a plugin or your theme. Check all your plugins, re-save the options, and do the same with your theme.
To find mixed content in your CSS or JS, you can also download these files from your server, do a search on the insecure URL and replace any http links you might find.
Of course, you can save yourself some time and buy the Really Simple SSL Pro plugin; which offers the advanced Mixed Content Scan that does all of this automatically.