We often see mixed content on Elementor based sites after moving to SSL.
Really Simple SSL Pro automatically handles this for you when you activate SSL. If you’re comfortable tweaking your URL settings manually, you can try the following solution:
Be sure to create a backup of your database before performing the following steps
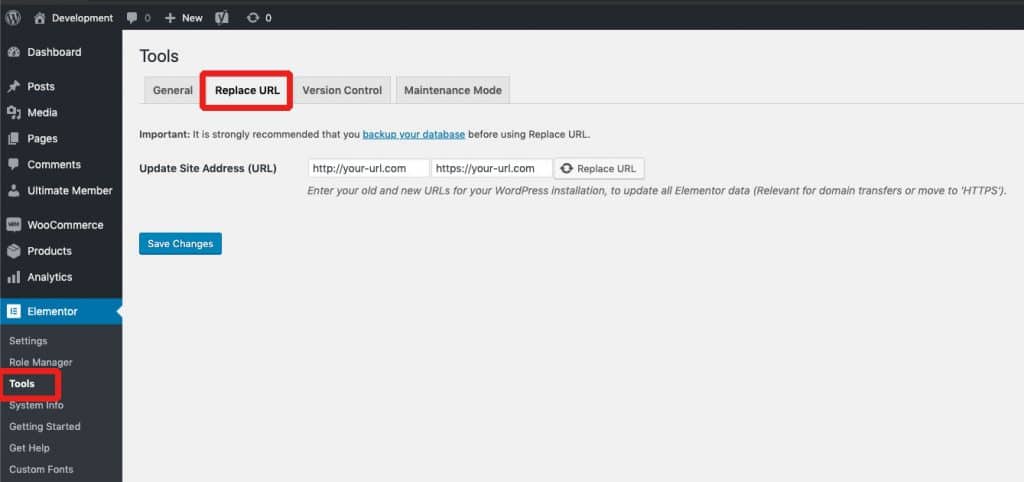
Navigate to ‘Elementor->Tools->Replace URL’ and enter your old site address (with http://) and your new site address (with https://). You can find your current Site Address in the WordPress general settings. If your Site Address in the WordPress general settings is listed with https://www, you can include the www in the URL. If your Site Address uses https://, enter https:// without the www.
After entering and double-checking the URLs, press the ‘Replace URL’ option. This will update the Site Address in all Elementor data.
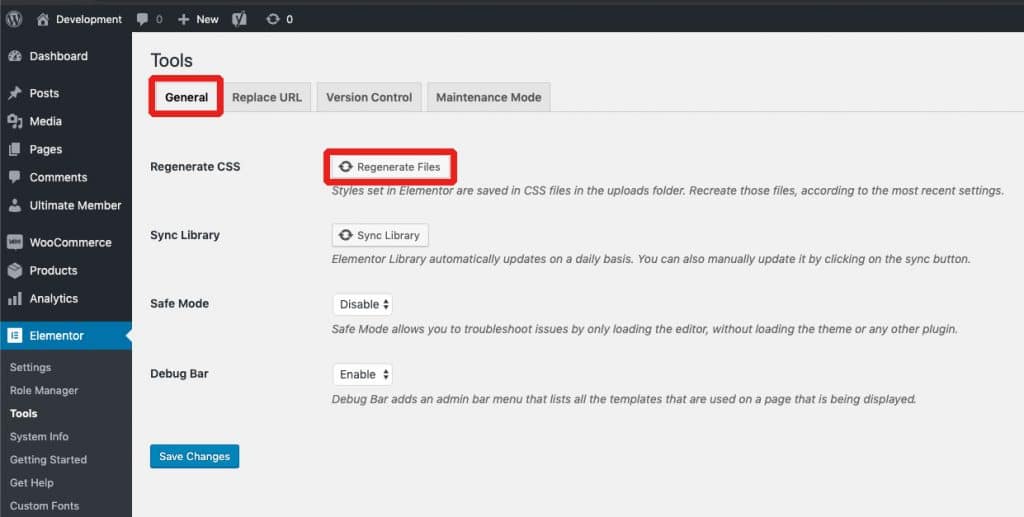
Once the Replace has finished, navigate to the ‘General’ tab in the Elementor settings and press the ‘Regenerate Files’ button. This will regenerate your CSS files with the new, updated links.
That’s it! Clear any other caches your website uses and your Elementor site should now work without mixed content.