“Mixed content” means that the site contains both secure (HTTPS) and insecure (HTTP) content. If your site contains Mixed Content, it may not load correctly over HTTPS as a result.
The Free version of Really Simple SSL contains a Mixed Content Fixer which dynamically fixes the most common types of mixed content. If the mixed content fixer is active, Really Simple SSL fixes all images, JavaScript, style links, @import URLs and iFrames with http links. It does this without making any changes to the site’s database, so all of the changes will be reverted if you decide to uninstall the plugin.
In some cases, the Mixed Content originates from http links in JavaScript (.js) or stylesheet (.css) files. The dynamic Mixed Content Fixer cannot address these items automatically. Read this step-by-step article on how to track down mixed content. After you’ve tracked down the .css file or .js file, you can change its source from http:// to //, which makes it fit for both protocols.
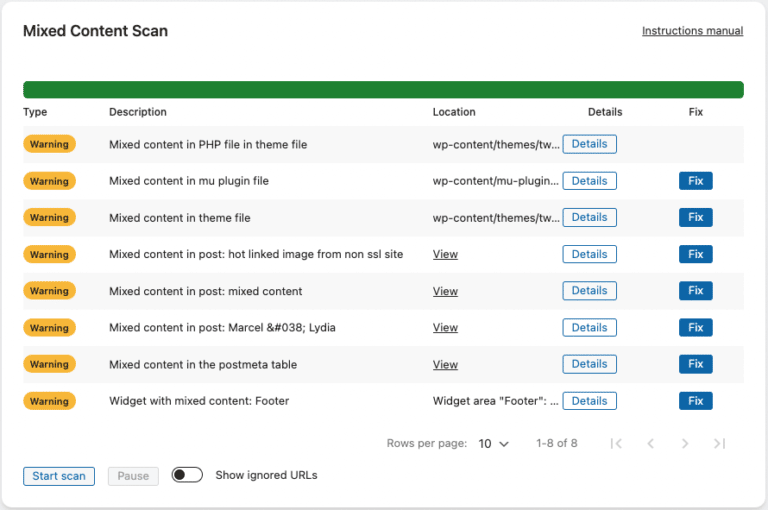
Really Simple SSL Pro contains an advanced Mixed Content Scan to detect any remaining issues. The plugin will then automatically fix most of these Mixed Content issues instantly. In some cases, your attention is required: for instance when Really Simple SSL Pro has to make changes to the database, or download certain files to your server to be able to load them over HTTPS.