The Permissions-Policy HTTP header replaces the existing Feature-Policy header for controlling delegation of permissions and powerful features. The header uses a structured syntax, and allows sites to more tightly restrict which origins can be granted access to features.
What is the Permissions Policy header
The Permission Policy header is a security header that controls which browser features can be used. Besides implementing these rules for your own content it can also prevent external iFrames from using these browser features, making it a powerful header to secure your site.
This allows you to have fine-grained control over which browser functions your site can use. There are many directives that can be controlled with the Permission Policy header, you will find a description of each feature at the bottom of this article, under “Descriptions per directive”. For an extensive overview of all directives, refer to this list by Mozilla.
Each directive can have one of these three values:
- Allowed: This feature is not included in your Permissions Policy and is allowed for your entire site, including external iFrames
- self: This feature is allowed for content coming from your own domain only, blocking this feature for external iFrames
- Disable: This feature is included in your Permissions Policy without value, it is not allowed on your site at all
How to use the Permissions Policy header generator
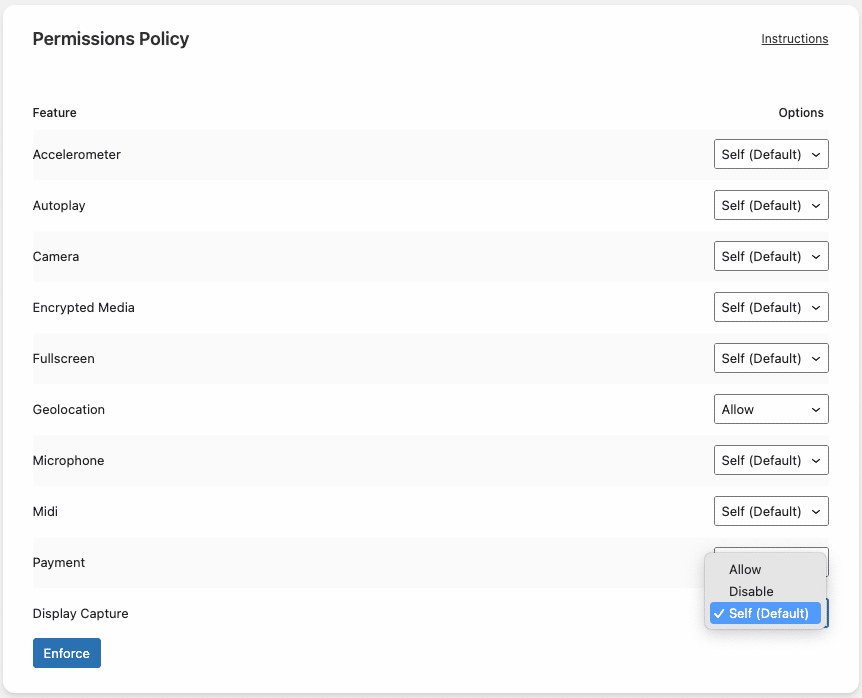
You can find the Permissions Header policy settings under the Settings tab in the Really Simple SSL Dashboard (Settings -> SSL -> “Settings” tab in the top menu bar -> Security Headers -> Permissions Policy).
You can configure the desired value for each individual feature/directive. Press the ‘Enforce’ button near the bottom of the page to apply the Permissions Policy to your site.

Descriptions per directive
Because not all of the available features are self-explanatory, a short description of each directive can be found below:
- Accelerometer: Allow or prevent requesting information about the acceleration of the device.
- Autoplay: Allow or prevent autoplaying of media (requested through the HTMLMediaElement interface).
- Camera: Allow or prevent the use of video input devices.
- Encrypted Media: Allow or prevent use of the “Encrypted Media Extensions” API, to control the playback of content subject to a digital restrictions management scheme.
- Fullscreen: Allow or prevent cross- and same-origin frames from using Fullscreen mode.
- Geolocation: Allow or prevent use of the Geolocation Interface.
- Microphone: Allow or prevent the use of audio input devices.
- Midi: Allow or prevent use of the Web MIDI API, which contains methods to display and request information from connected MIDI devices.
- Payment: Allow or prevent use of the Payment Request API (meant to reduce the steps needed to complete a payment by remembering payment information.)
- Display Capture: Allow or prevent the current document to capture screen contents.
Source: Mozilla Web Docs (https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Feature-Policy)
Any questions or remarks? Contact us and let us know what you think!