This article will explain how to manually add the recommended security headers to your website. For more advanced security headers or automatically add the security headers, please consider subscribing to Really Simple SSL Pro. Security headers will add additional protection for your websites visitors.
The security headers
We will show you some of the security headers, and how to add them manually. When you need to know more, or are interested in more advanced security headers, visit this article.
- HSTS – When this header is set on your domain, a browser will do all requests to your site over HTTPS from then on.
- X-Content-Type-Options – This header will force the browser not to “guess” what kind of data is passed.
- X-XSS-Protection – Instructs the browser on how to configure XSS protections.
- Referrer header – Determines what info is sent to the domain of a link you’re clicking on.
- X-Frame-Options – Can prevent your site from being embedded in another site, protects against clickjacking attacks.
- Permissions-Policy – Allows sites to more tightly restrict which origins can be granted access to browser features.
What you will need
Before manually adding these files you will need to access your .htaccess file. This file only available on Apache servers via FTP.
- FTP Credentials
- Text edit program to open .htaccess file
- Some patience and no worries as everything is reversible.
- Let’s get started!
Manually adding security headers
Let’s start with the basics, opening, and adding a line to the .htaccess file.
- Open your FTP client and visit the root of your website. The root is where wp-admin, wp-content maps are located, including the .htaccess
- If you can’t find the .htaccess, make sure you can view all hidden files. For most FTP clients go to “View” and select “Show hidden files” or similar.
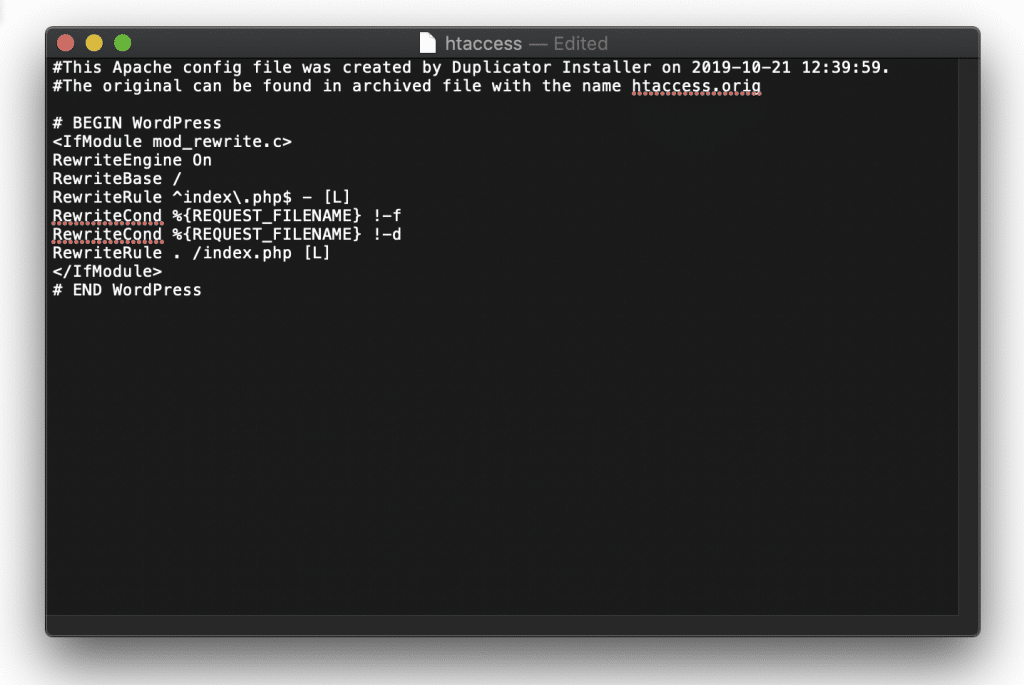
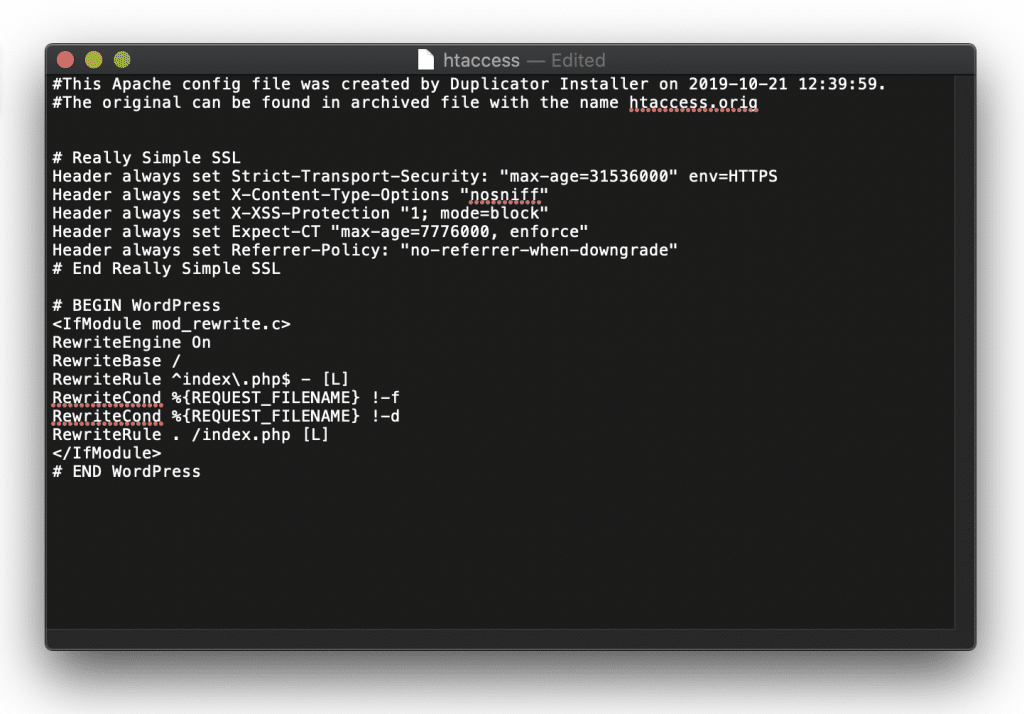
- Download and open the file in a text editor to see a file resembling the below image. Sometimes you can’t save a file starting with a dot. Save the file without the dot and continue.

Adding a line
- We recommend adding a line between comments. In this case we will always add a security header per line, between the same comments. For example
# Really Simple SSL
// This will be a security header..
# End Really Simple SSL
Adding HSTS
Add the following line between the comments as show above. We will end with an example to compare with. We will also repeat the comments, please don’t repeat comments in the file.# Really Simple SSL
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS
# End Really Simple SSL- To remove HSTS. Keep the line, but set max-age to zero. Or "max-age=0"
Adding X-XSS-Protection
# Really Simple SSL
Header always set X-XSS-Protection "0"
# End Really Simple SSLAdding X-Content-Type-Options
# Really Simple SSL
Header always set X-Content-Type-Options "nosniff"
# End Really Simple SSL
Adding Referrer Policy header
# Really Simple SSL
Header always set Referrer-Policy "strict-origin-when-cross-origin"
# End Really Simple SSLAdding X-Frame-Options header
# Really Simple SSL
Header always set X-Frame-Options: "SAMEORIGIN"
# End Really Simple SSLAdding Permissions-Policy header
# Really Simple SSL Header always setPermissions-Policy: ""
# End Really Simple SSL
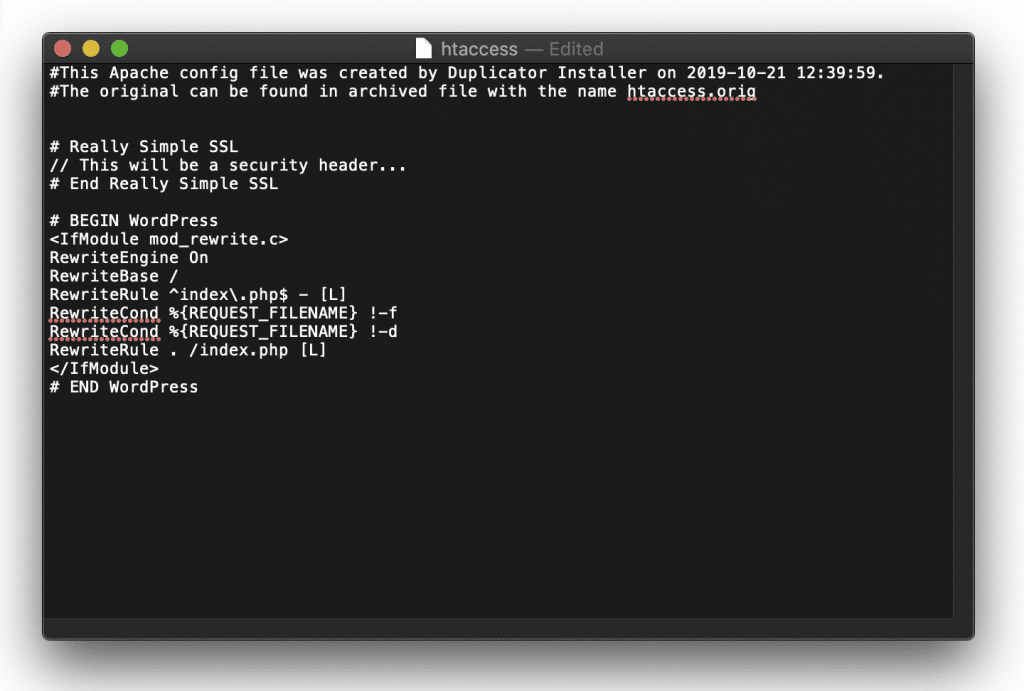
.htaccess example
In the below image you will find the example of all security combined, between the two comments.

Uploading and Troubleshooting
Before uploading, make sure you have a back-up of your current .htaccess file. As an example:
- Upload the new file with filename 1htaccess
- Change the current .htaccess to htaccessback-up
- Change 1htaccess to .htaccess to activate your new file.